HTML? CSS? IT 전문용어 1도 모르는데 티스토리를 시작하려니 난관이 참 많더군요.
여러 블로그들을 탐색해봤는데 스킨마다 조금씩 다르길래 Whatever 스킨 '본문의 제목'과 '본문 내용'의 글자 크기,문장 줄 간격 조정하는 방법에 대해 적어봤습니다.
개인 메모용이라 장황한 설명은 skip. 편집에 쓰이는 코드가 코드인지 수식인지도 모르겠으니 그냥 코드라고 하겠습니다.

스킨편집 CSS 위치
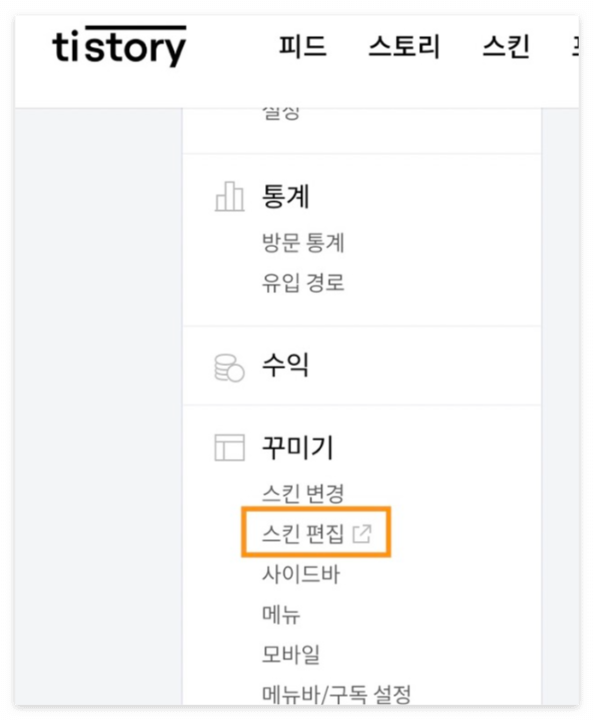
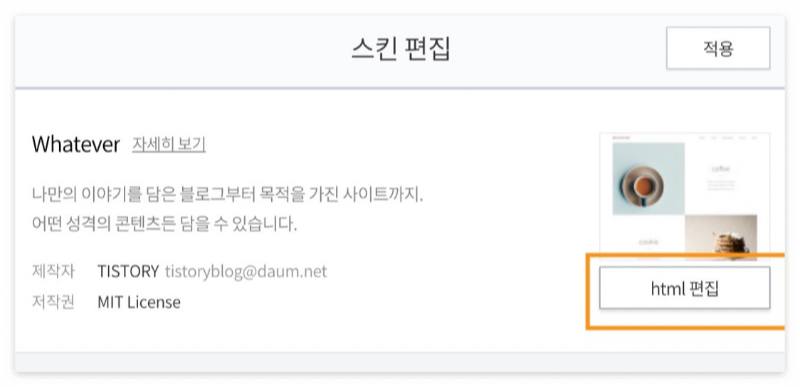
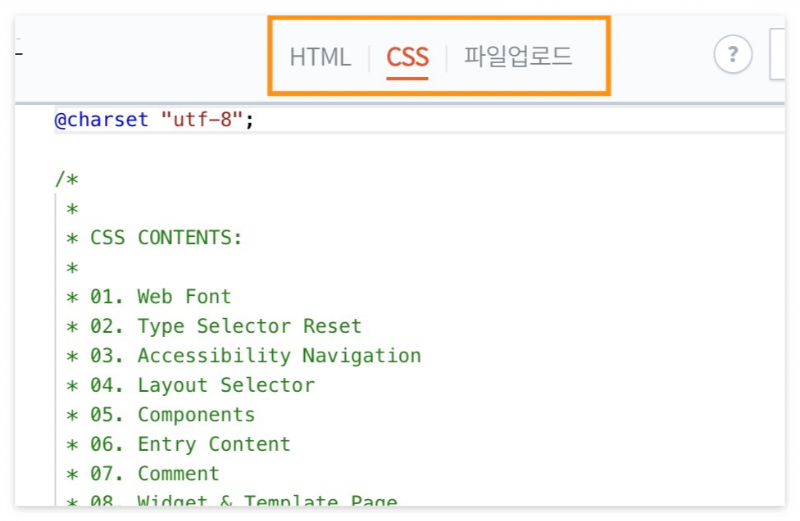
1. 블로그 관리창> 2.스킨편집> 3.우측에 뜨는 'html 편집'> 4.위쪽 탭에서 'CSS' 선택 (본격적인 편집은 CSS탭에서 시작)



스킨 편집에 도움 되는 코드
- 글자 크기: font-size:
- 문장 줄 간격: line-height:
- 수치 단위: em, px, pt, % (일반적으로 em, px를 추천하는 듯)
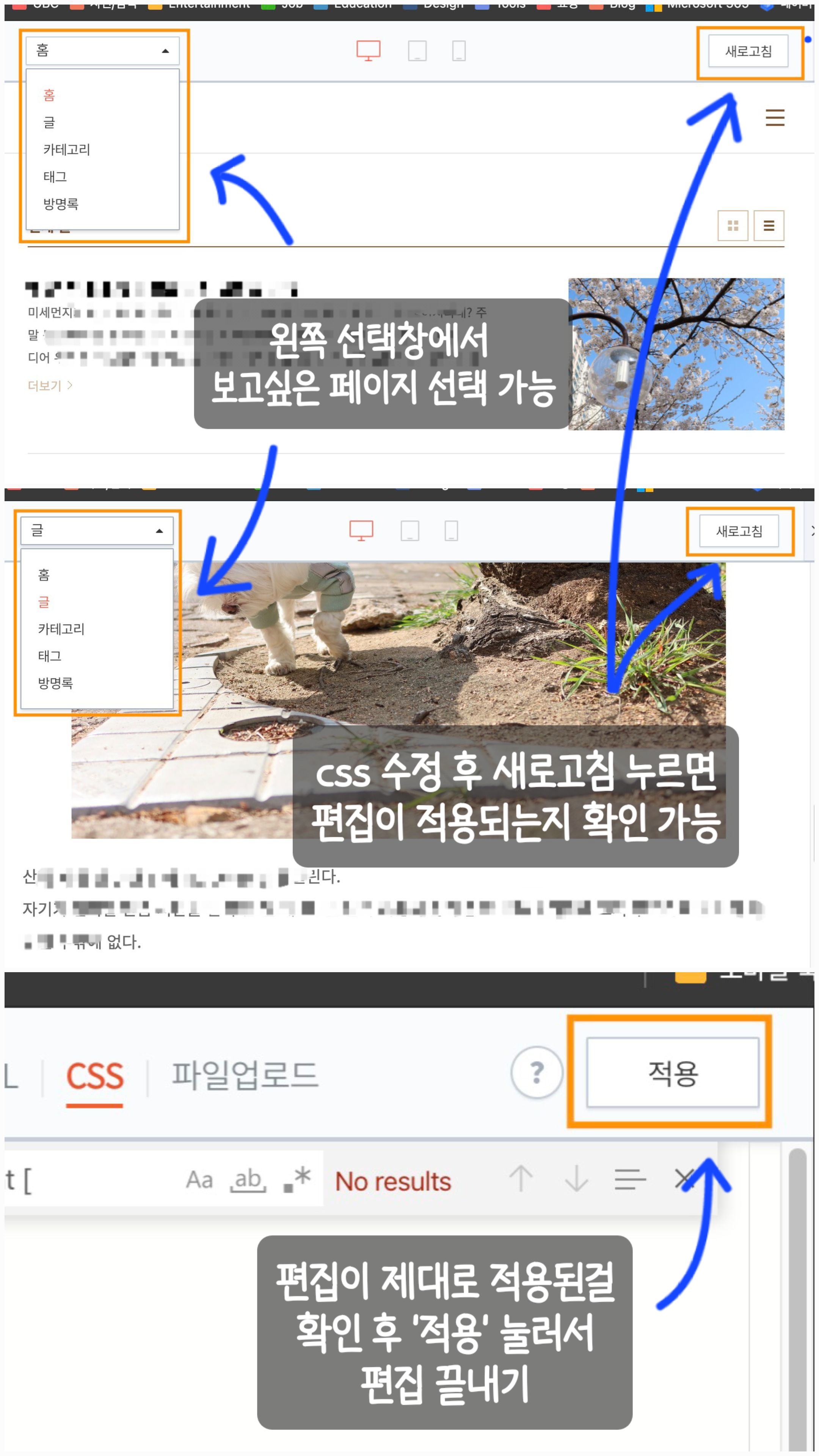
저 코드들 뒤의 수치를 바꿔주거나 새로 추가 후 적용버튼 클릭하면 편집 완료. 코드 추가하고 적용된 모습을 보고싶다면 좌측에 새로고침 누르기. (이 부분에 대해서는 가장 밑에 설명을 추가했습니다.)
Tstory Whatever 본문 제목: H1
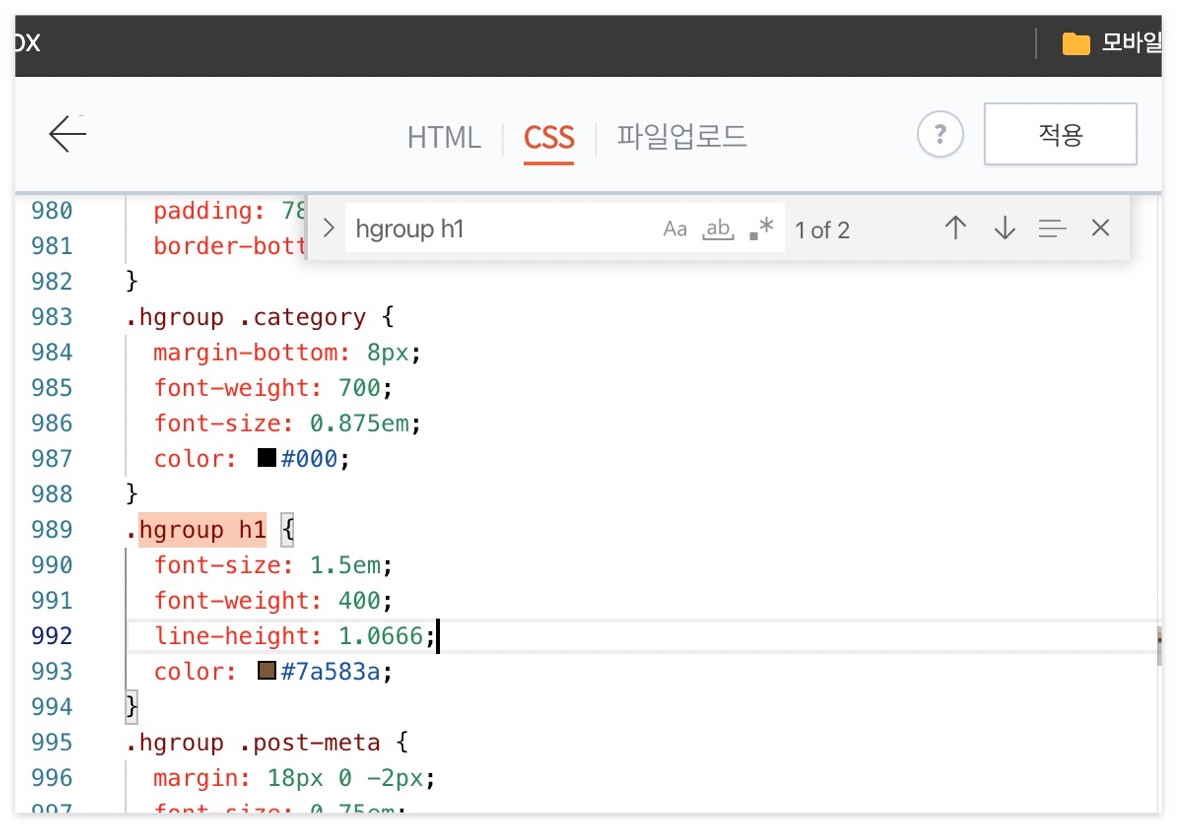
편집 위치: .hgroup h1 { }
- cmnd / ctrl + F로 .hgroup h1 검색해서 위치 찾고 { } 괄호 내 아무 줄에다가 편집에 필요한 코드를 삽입하면 됩니다.
- 괄호 내 이미 존재하는 코드의 ; 기호 뒤에 엔터를 쳐서 아래의 새로운 줄에다가 삽입해주세요.

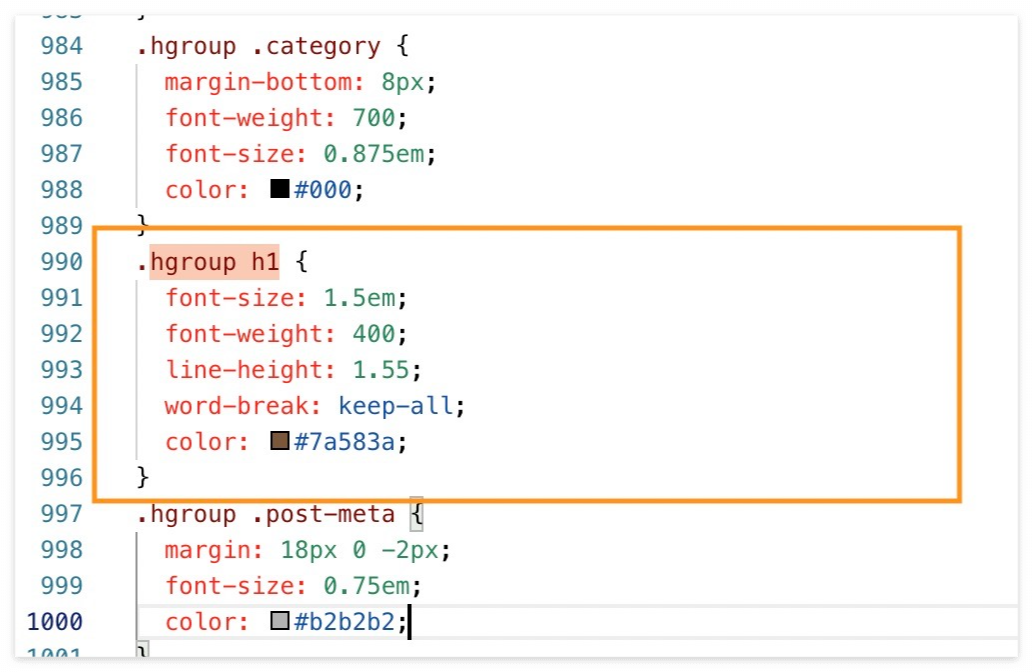
- 예시)_내가 추가한 코드: word-break: keep-all;
- 예시)_내가 수정한 코드: line-height: 1.55 (1.0666을 1.55로 수정함)

Tstory Whatever 본문 내용: p
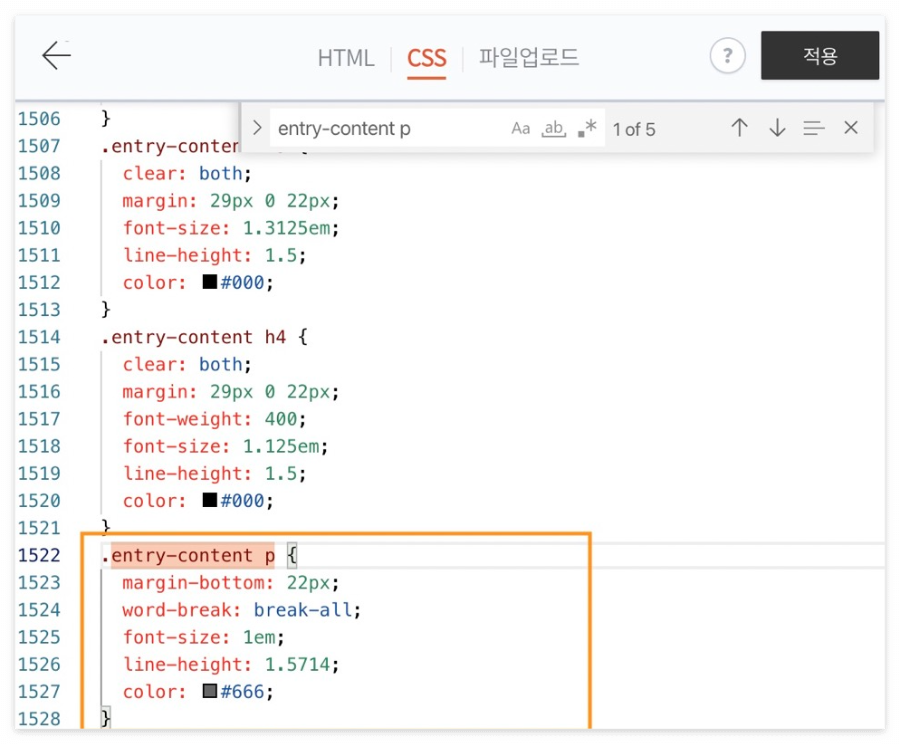
편집 위치: .entry-content p { }

CSS편집 후 확인하는 방법

티스토리 스킨 편집: 본문 글꼴 바꾸기 (폰트 변경)
이번에는 티스토리 블로그 왓에버스킨 본문 글씨체 및 글꼴을 변경하는 방법에 대해 정리해봤습니다. 티스토리 기본 스킨 중 Whatever, 북클럽, 포스터 스킨은 방법이 유사한 것 같고 오디세이는
mycolorz.tistory.com
'정보기록' 카테고리의 다른 글
| 인스타그램 고화질 사진 업로드 확인사항 (갤럭시, 아이폰 저화질 방지) (0) | 2024.02.05 |
|---|---|
| 캐나다 밴쿠버 한달살기: YVR 공항택시 이용요금과 주의사항 (0) | 2023.11.09 |
| 일러스트레이터: 벡터화 시킨 PNG를 300ppi로 저장하거나 해상도를 바꾸는 방법 (0) | 2023.08.05 |
| 티스토리 스킨 편집: 본문 글꼴 바꾸기 (폰트 변경) (0) | 2023.05.16 |
| 내가 만든 프리즈마 색연필 150색 컬러차트 색상표 (5색 추가, 디지털드로잉) (0) | 2023.05.09 |



